SpaceVim
A modular Vim/Neovim configuration
Home | About | Quick start guide | Documentation | Development | Community | Sponsors | 中文
Blogs » Use Vim as a TypeScript IDE
This is a general guide for using SpaceVim as a TypeScript IDE, including layer configuration and usage. Each of the following sections will be covered:
- Enable language layer
- Code completion
- Code linting
- Jump to test file
- running code
- Code formatting
- REPL support
This tutorial is not intended to teach you TypeScript itself.
If you have any problems, feel free to join the SpaceVim gitter chatting room for general discussion.
Enable language layer
TypeScript language support in SpaceVim is provided by lang#typescript layer.
This layer is not loaded by default. To add TypeScript language support in SpaceVim,
you need to enable the lang#typescript layer. Press SPC f v d to open
SpaceVim configuration file, and add following configuration:
[[layers]]
name = "lang#typescript"
for more info, you can read the lang#typescript layer documentation.
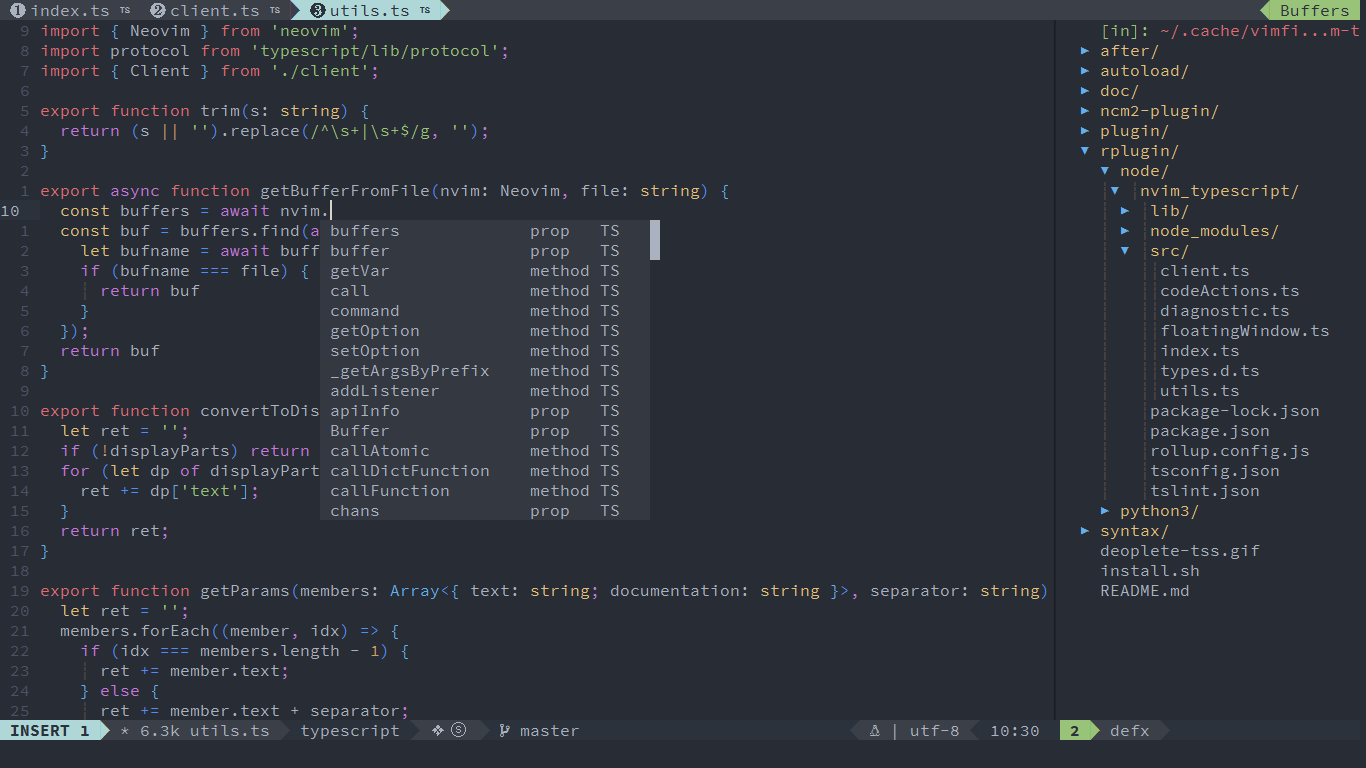
Code completion
lang#typescript layer will load the typescript plugins automatically, unless overriden in your init.toml.
The completion menu will be opened as you type.

Code linting
Code linting is provided by checkers layer which is loaded by default.
The default lint engine is neomake.
It will run eslint asynchronously.
To install eslint, just run following command in terminal.
npm install -g eslint
Jump to test file
SpaceVim use built-in plugin to manage the files in a project,
you can add a .project_alt.json to the root of your project with following content:
{
"src/*.ts": {"alternate": "test/{}.ts"},
"test/*.ts": {"alternate": "src/{}.ts"}
}
with this configuration, you can jump between the source code and test file via command :A.
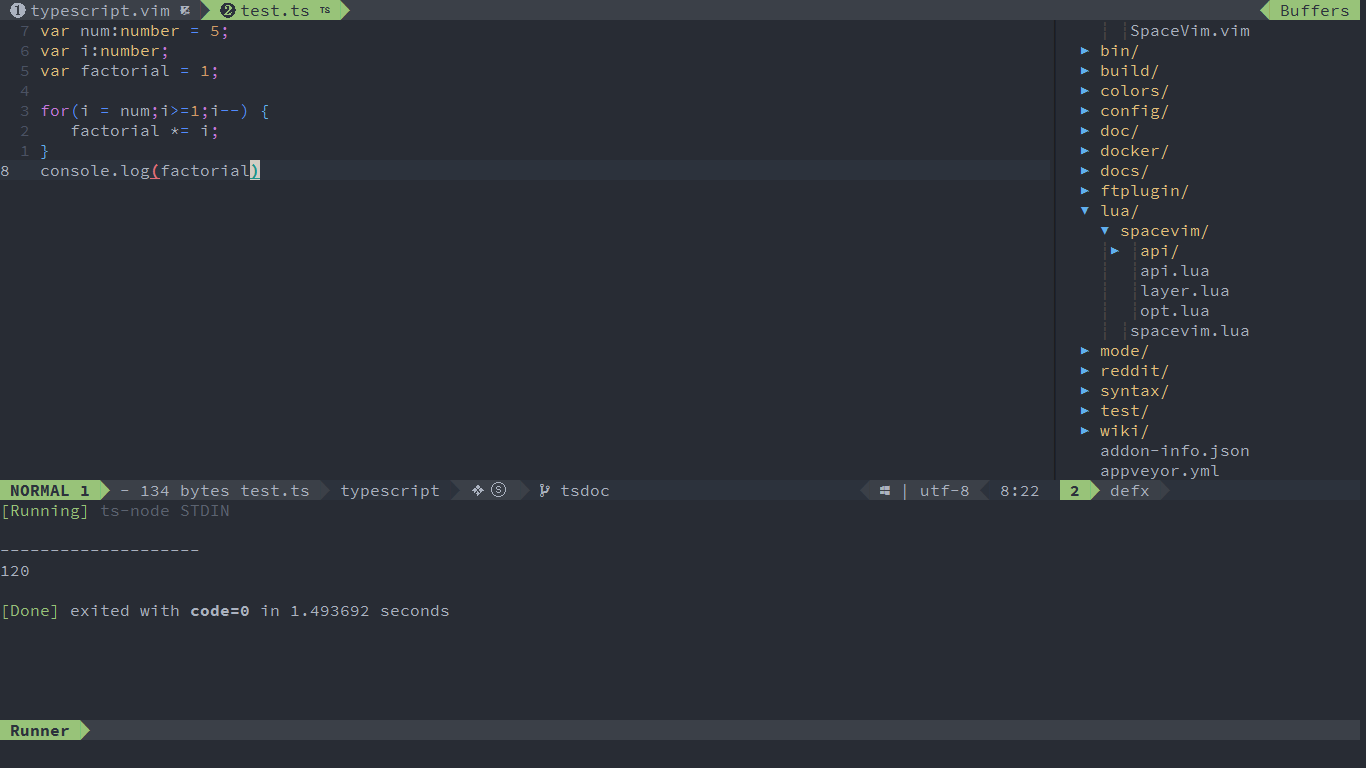
running code
To run code in current buffer, you can press SPC l r, and a split window
will be opened, the output will be shown in this window.
It is running asynchronously, and will not block your vim.

Code formatting
The format layer is also enabled by default, with this layer you can use key binding SPC b f to format current buffer.
Before using this feature, please install the command line tool tsfmt.
npm install -g typescript-formatter
REPL support
Start a ts-node -i inferior REPL process with SPC l s i. After the REPL process has been started, you can
send code to inferior process, all key bindings begins with SPC l s prefix, including sending line, sending selection or even
send whole buffer.
NOTE: repl support for typescript has not be implemented, because the ts-node -i do not fflush stdout, see ts-node #1013.