SpaceVim
A modular Vim/Neovim configuration
Home | About | Quick start guide | Documentation | Development | Community | Sponsors | 中文
Blogs » Use Vim as a JavaScript IDE
This is a general guide for using SpaceVim as a JavaScript IDE, including layer configuration and usage. Each of the following sections will be covered:
- Enable language layer
- Code completion
- Syntax linting
- Jump to test file
- running code
- Code formatting
- REPL support
Enable language layer
By default lang#javascript layer is not loaded. To add JavaScript language support in SpaceVim,
you need to enable the lang#javascript layer. Press SPC f v d to open
SpaceVim configuration file, and add following configuration:
[[layers]]
name = "lang#javascript"
for more info, you can read the lang#javascript layer documentation.
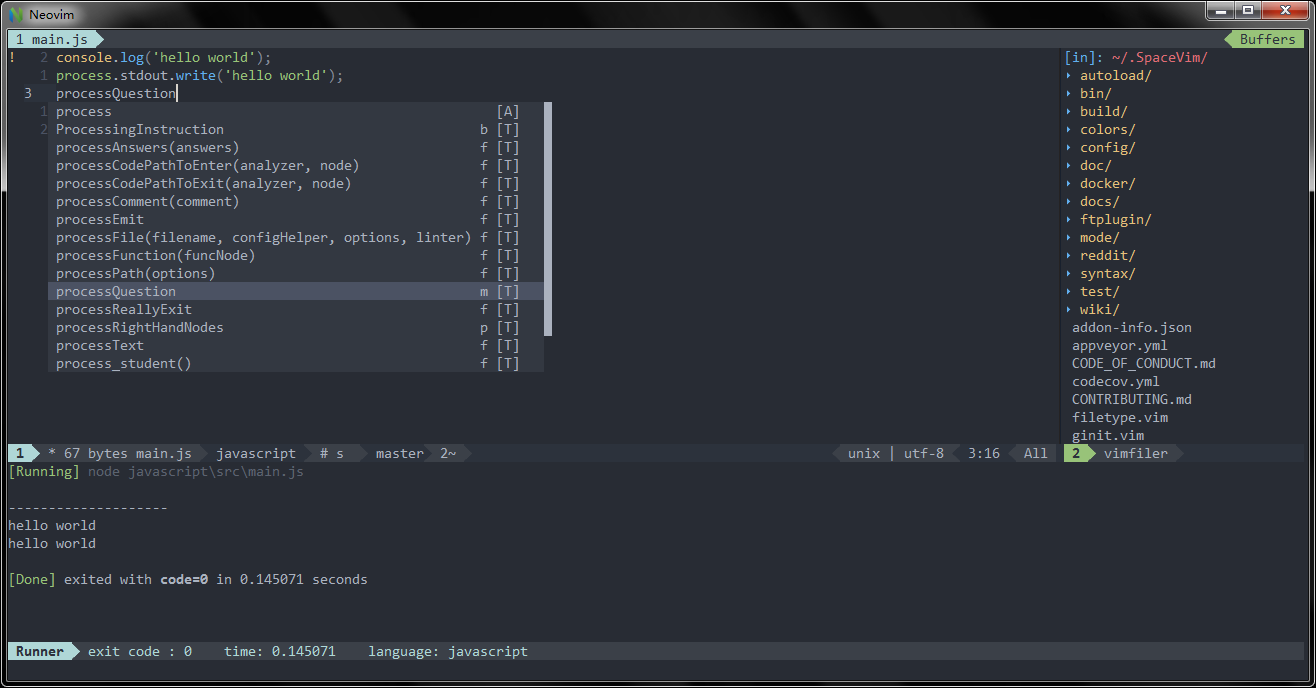
Code completion
lang#javascript layer will load the javascript plugins automatically, unless overriden in your init.toml.
The completion menu will be opened as you type.

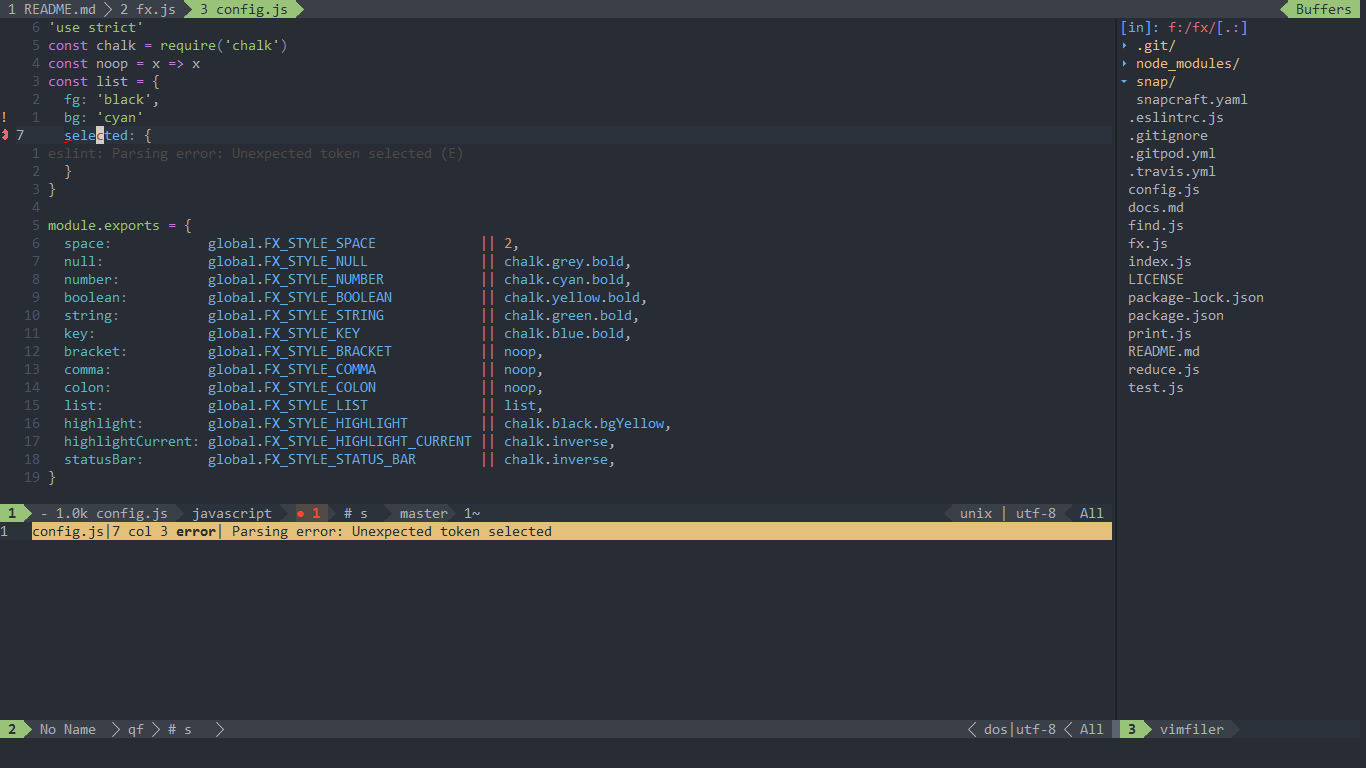
Syntax linting
The checkers layer is enabled by default. This layer provides asynchronous syntax linting via neomake. It will run eslint asynchronously.
To install eslint, just run following command in terminal.
npm install -g eslint
Create .eslintrc.json in $HOME directory
touch ~/.eslintrc.json
Add basic configuration that can be extended based on specific needs
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 13
},
"rules": {
}
}

Jump to test file
SpaceVim use built-in plugin to manage the files in a project,
you can add a .project_alt.json to the root of your project with following content:
{
"src/*.js": {"alternate": "test/{}.js"},
"test/*.js": {"alternate": "src/{}.js"}
}
with this configuration, you can jump between the source code and test file via command :A.
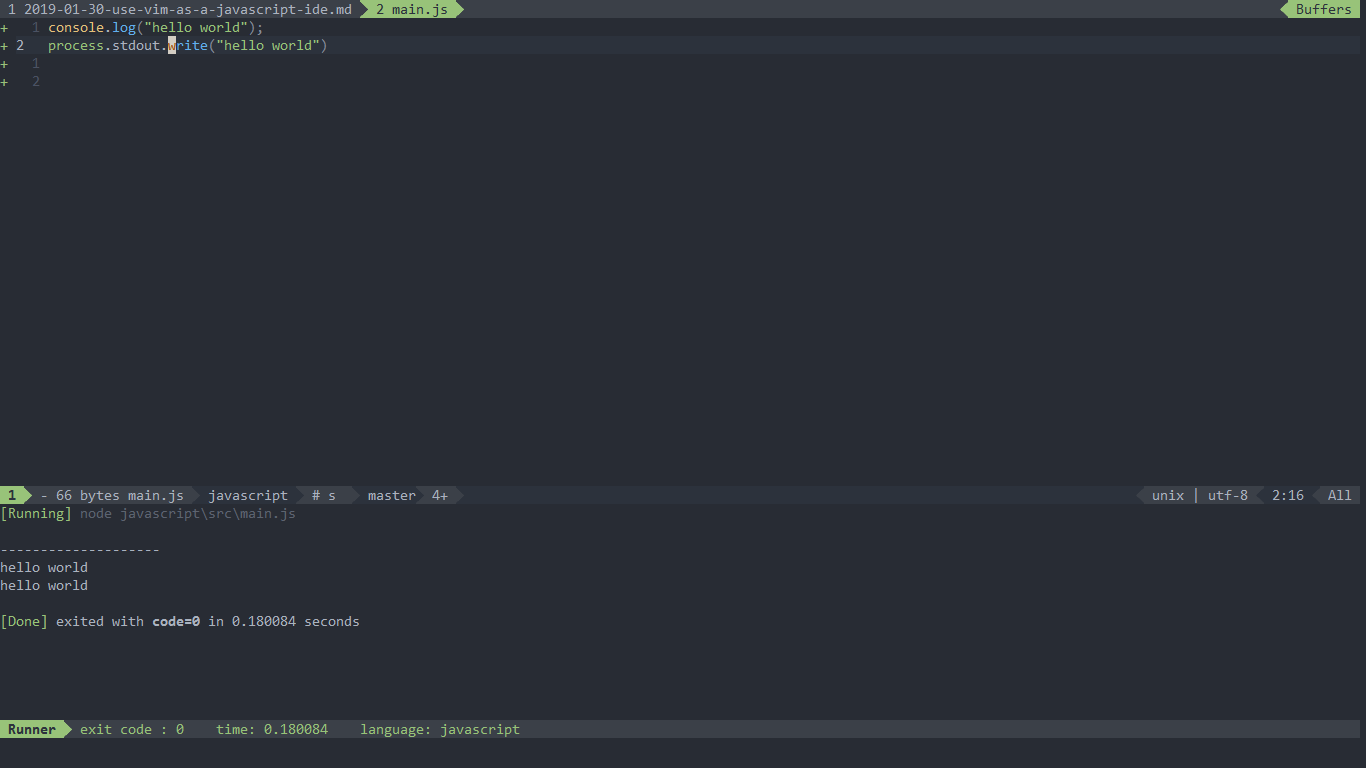
running code
To run code in current buffer, you can press SPC l r, and a split window
will be opened, the output will be shown in this window.
It is running asynchronously, and will not block your vim.

Code formatting
The format layer is also enabled by default, with this layer you can use key binding SPC b f to format current buffer.
Before using this feature, please install js-beautify.
npm install -g js-beautify
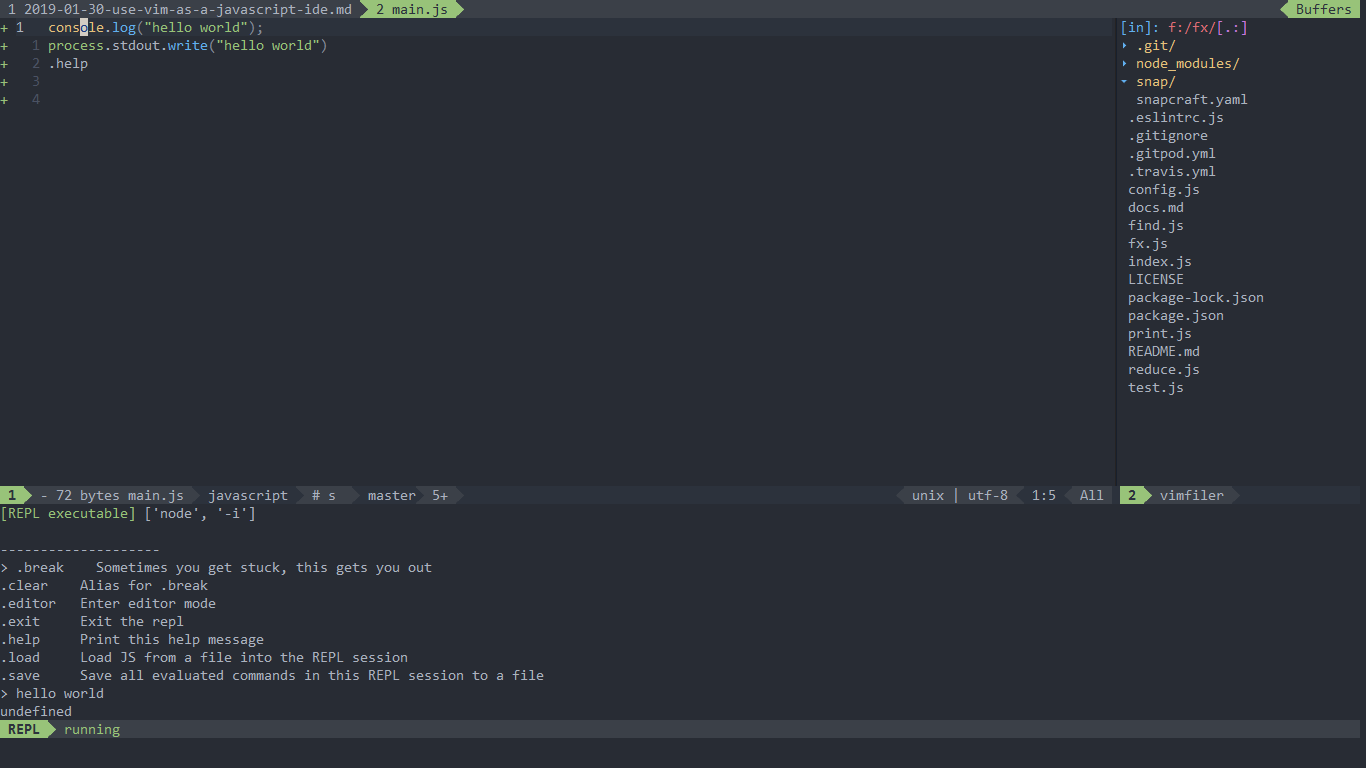
REPL support
Start a node -i inferior REPL process with SPC l s i. After the REPL process has been started, you can
send code to inferior process, all key bindings begins with SPC l s prefix, including sending line, sending selection or even
send whole buffer.